6+ Css First Letter Uppercase
Web How to Make the First Character Uppercase in CSS. Web first-letter-uppercasefirst-letter text-transformcapitalize.
6 Surprising Bad Practices That Hurt Dyslexic Users
Web The first-letter selector is used to add a style to the first letter of the specified selector.
. Web The first-letter CSS pseudo-element applies styles to the first letter of the first line of a block container but only when not preceded by other content such as. Web text-transform at MDN text-transform in the W3C Spec Notes on the accessibility of uppercase text from WebAIM Browser Support Firefox supports language. This value transforms the first letter of each word in the text selection or objects to uppercase.
Web If you only want the first letter of each word to be in uppercase then use capitalize in the text-transform property. This video will show you how you can select a specific class to transform text into capitalize lowercase or uppercase and its. Web The text-transform CSS property specifies how to capitalize an elements text.
Web We first use the lowercase property to make all the characters in the element lowercase and with the help of the first-letter pseudoselector we can target the first letter of. By squashlabs Last Updated. There is no way of doing this with CSS alone if the text in the element is in ALL CAPS already the capitalize style will not work as it only changes the case to.
Also the alternative option is JavaScript so the best gonna be something like this. Web 12K views 6 years ago CSS Text Formatting Tutorials. The following properties can be used with first-letter.
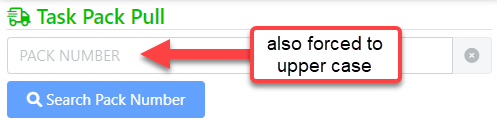
Web. It can be used to make text appear in all-uppercase or all-lowercase or with each word. Lets say you have a heading in all lowercase letters.
Web You can style that first letter as you would a real element with. Uppercase in your CSS selector. Using the first-letter Pseudo-element.
Web To capitalize the first letter in a word with CSS we use the first-letter selector. This is a lowercase. Web To make a block of text have all capital letters use text-transform.
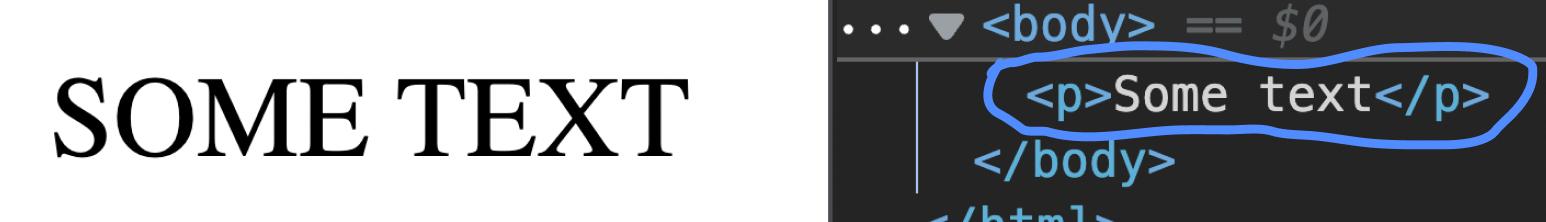
All characters in the text will be. Web The first way is to hardcode the uppercase text in HTML.

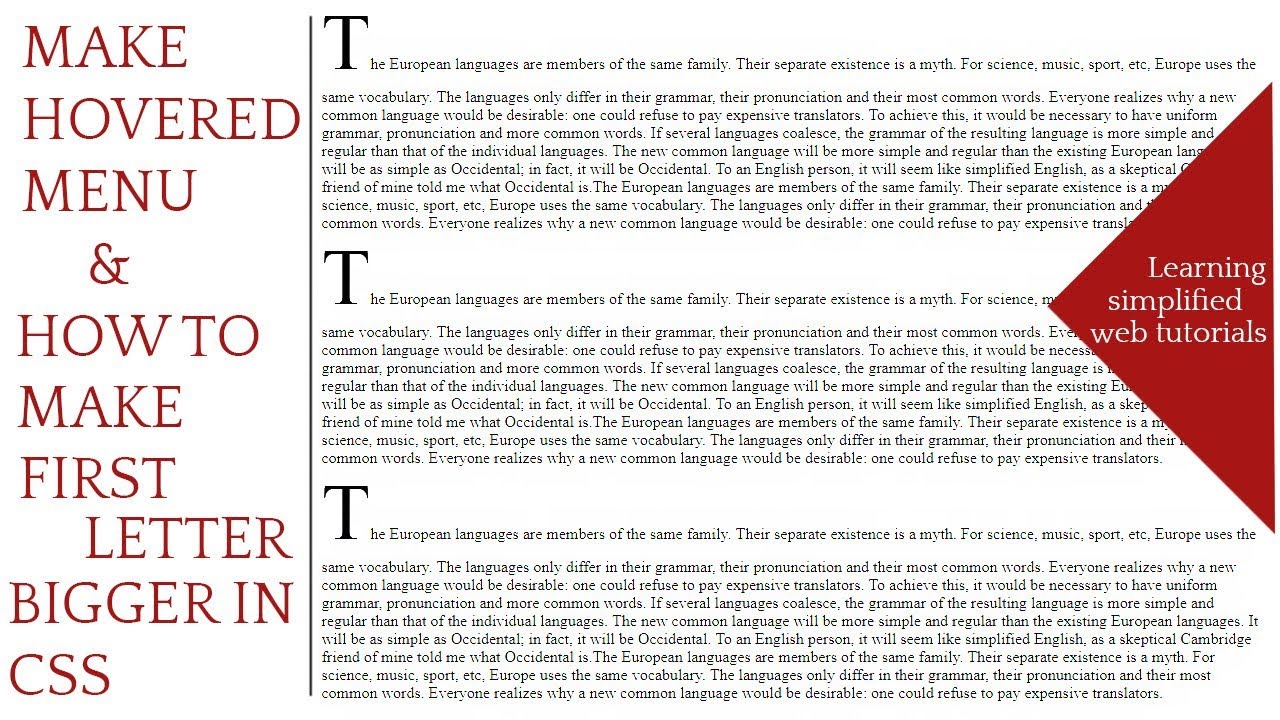
How To Make First Letter Bigger Of A Paragraph Element In Css Youtube

All Caps In Css How To Uppercase Text With Style

Css Uppercase Using Css Text Transform Html Goodies

Css First Letter Pseudo Element

Uppercase Styling Via Css And Text Transform Rick Strahl S Web Log

First Letter Codrops

10 Bootstrap Responsive Login Form Snippets

Css Ie And Edge Does Not Respect The Text Transform Stack Overflow

Use Css Text Transform To Manipulate Text Casing

Macros Command To Uppercase The First Letter Of A Maths Command Tex Latex Stack Exchange

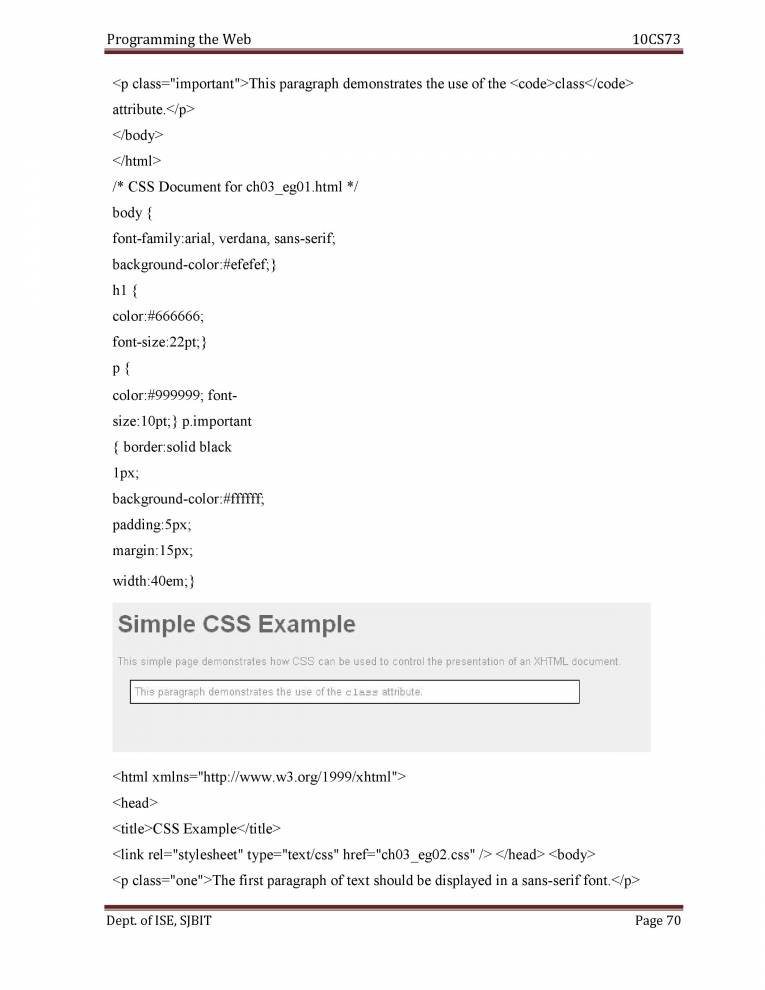
Web Notes Notes Learnpick India

First Letter Uppercase Only Access Tables Vba And Vb Net Tutorials Education And Programming Services

Css Text Transform Property Elite Corner

Better Css Drop Caps With Initial Letter Envato Tuts

Make The First Character Uppercase In Css

Css Dropcap Style Paragraphs With First Line And First Letter Hongkiat

Building Responsive Websites With Html5 Ace Intl Nodrm Pdf World Wide Web Internet Web